Google announced on May 10, 2023, that as of March 2024, First Input Delay (FID) will be replaced by a new statistic called Interaction to Next Paint (INP) as part of the Core Web Vitals.
In essence, a web page ought to react rapidly to user inputs such as clicks, taps, and keyboard activities. These metrics are intended to gauge how responsive the page is. The range of what each metric records and what it measures, however, differs. We strongly believe that this is a great change as the old measurement wasn’t the greatest and sometimes chasing that perfect 100 meant that you have to remove some of the website functions.
The Difference Between FID and INP
FID stands for First Input because it only records a user’s initial interactions with a page. It hasn’t proven to be very helpful in separating “good” from “bad,” as Google has discovered that the vast majority of websites already fall into the “Good” range for this metric since the launch of Core Web Vitals.
INP, on the other hand, is a better overall depiction of a page’s responsiveness and, thus, a stronger predictor of Page Experience because it takes into account all of the user’s interactions throughout their visit to the website.
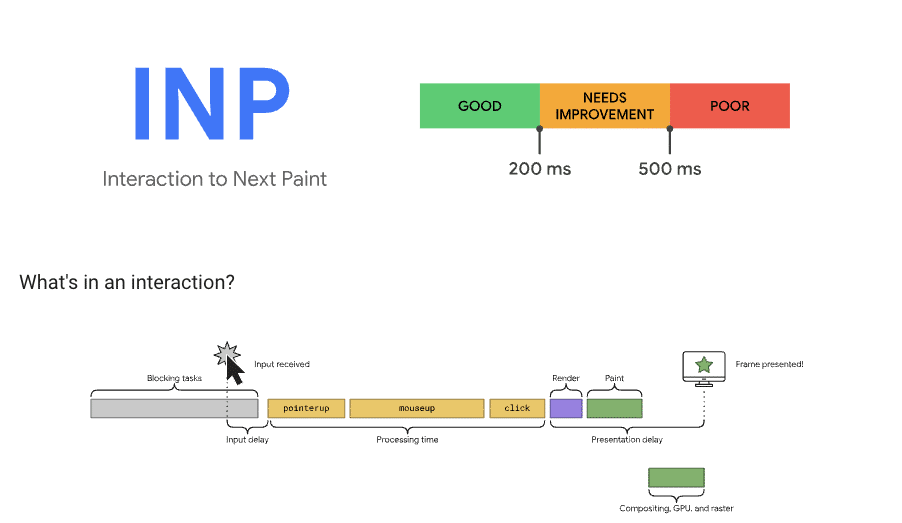
Furthermore, INP monitors the time from the beginning of the interaction until the browser displays a change (i.e., when it “paints” the next frame—hence the term “Interaction to Next Paint”). FID just measures the delay component of a user’s interaction with the page.
Therefore, the longest single interaction time recorded throughout a full page view (against outliers) is the INP measurement that is presented.
What’s a Good INP Score?
Similar to the other Core Web Vitals, Google sets the threshold at the 75th percentile of page loads, which means that a URL can be deemed “Good” even if only 75% (or more) of page loads are “Good.”
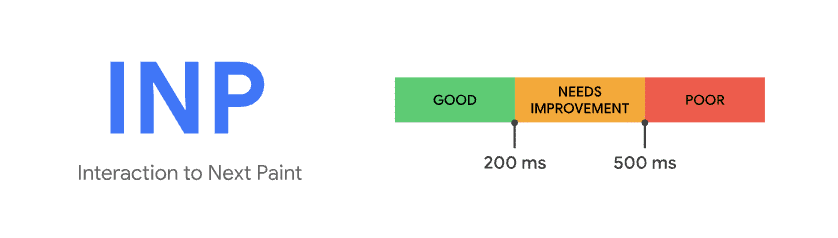
In terms of actual time, an INP of 200 milliseconds or less is within Google’s “Good” range. When an INP is more over 500 milliseconds, it is classified as “Poor,” while anything between 201 and 500 milliseconds is marked as “Needs Improvement.”

When to Start Worrying About INP (not yet!)
It won’t be until March 2024 that INP formally joins Core Web Vitals in favor of FID.
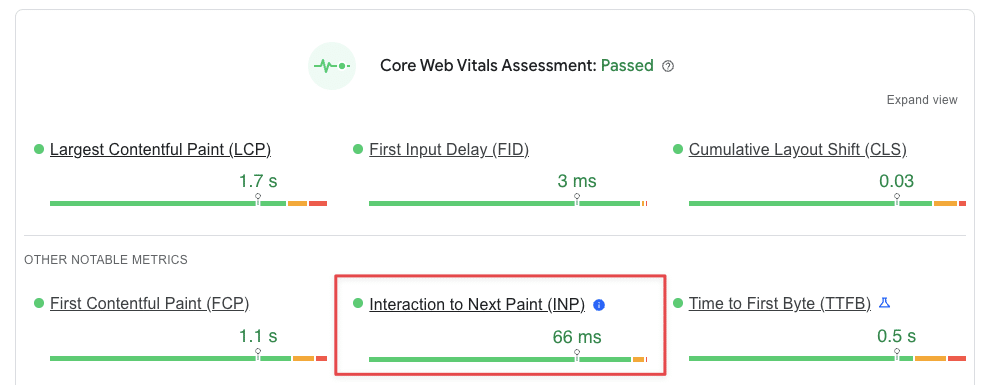
Google PageSpeed Insights (GPSI) presents actual INP data for websites in the Other Notable Metrics segment of the GPSI report in advance of this change:

By using PageSpeed Insights to test it, you can see how well your website is doing for INP right now.
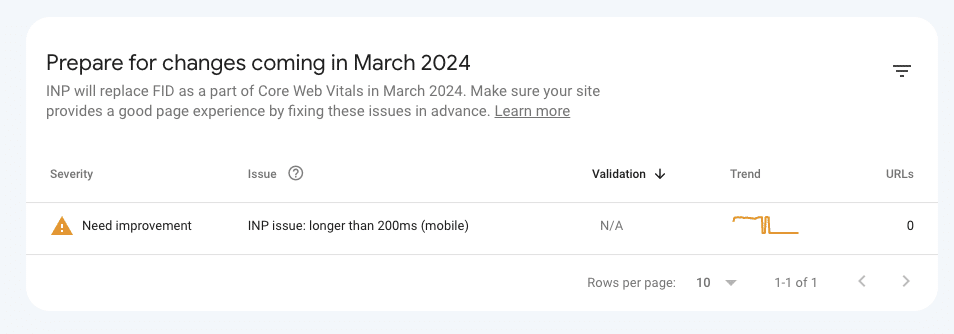
Additionally, INP is now included in Search Console’s Core Web Vitals reports. If you go to the bottom of the Mobile or Desktop reports, you could notice a section labeled “Prepare for changes coming in March 2024” which informs you that INP is either poor or needs improvement on some of your pages.

There’s no need to panic if your PageSpeed Insights or Search Console reports indicate that your INP metrics are in the “Needs Improvement” or “Poor” area. Similar to how Core Web Vitals were first released, Google has informed everyone in advance of the debut of INP, giving them time to optimize and make changes.
It’s not an urgent condition, but it’s a good idea to start treating any INP issues now and bring those numbers into the good range. 😎
How to Improve INP
Our goal is to minimize the amount of “work” the browser has to do when someone interacts, so we can reduce any sluggishness for the visitor. This is because INP measures how long it takes after the user clicks, taps, or presses a key until the browser shows a change (sidenote: Generally, scrolling is not included in this metric).
To put it another way, a slower reaction will lead to a worse experience because the visitor’s gadget will have to do more “thinking.”
Typical Approaches to INP Optimization
Akin to the other Core Web Vitals, wherein numerous elements (mostly CLS) are involved, optimizing for INP may delve deeply into the minutiae. However, before March, you can begin optimizing your website in the following broad ways for improved INP:
- Cut back on resources like superfluous CSS and JavaScript. This frequently entails deleting features and plugins from WordPress websites that you don’t require. Determine which of your three or four distinct newsletter opt-in elements—such as popups, numerous embedded forms, etc.—really receive the most sign-ups and remove the others.
- Avert big, intricate arrangements. More elements in a complex layout mean that the browser has to work more to render and re-render the layout during user interaction. (Yet another compelling argument against page builders.)
- Reduce the size of the DOM. The DOM, to put it simply, is the total number of items or “stuff” on the page. Rendering a huge DOM takes longer at first. Furthermore, rendering updates may result from user engagement, lengthening the time it takes for the browser to redraw the page. Minimizing drop-down menus, lowering the number of nested comment levels, and turning on comment pagination are a few strategies to reduce the size of the DOM.
Conclusion
We will keep a close eye on INP going ahead and will notify our clients of any necessary modifications as they arise.
Here are some additional resources to help you learn more in the in between:
Why do several page speed measurement tools provide different results?
Speed Matters: A Deep Dive into TTFB, FCP, LCP, and Essential Web Performance Indicators
How To Reduce Server Response Time Or TTFB (Time To First Byte)