When comparing the results of various tools’ page speed tests, you’ll frequently discover that the measurements they provide don’t quite match up or might even exhibit notable differences.
This article explains why PageSpeed Insights, Lighthouse, and other tools may differ in terms of metrics and scores.

Field data and lab data
Firstly, keep in mind that PageSpeed Insights reports more than just lab data.
Lighthouse is a page speed measuring tool that runs in a lab. This implies that you can use it to examine websites on demand.
However, based on the Chrome User Experience Report (CrUX), PageSpeed Insights also provides statistics from actual Chrome users. Another name for this data is field data.
Generally speaking, lab and field data are not the same unless you go to great lengths to configure your lab setting to suit your typical user.
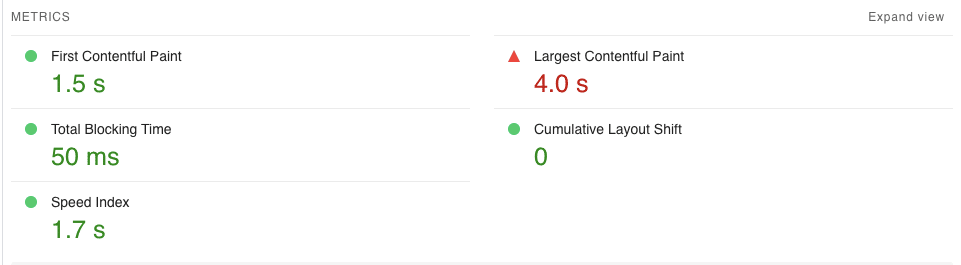
In general, you should anticipate that PageSpeed Insights’ field data will be superior to the lab data. While the Lighthouse data frequently more closely resembles the worst 5–10% of encounters, the field data examines the worst 25% of user experiences on the website.
Differences in the throttling of networks
You will still notice notable variances even if you limit your analysis to the lab metrics and Lighthouse scores obtained from other tools.
Lighthouse tests websites using a throttled network connection to provide consistent and realistic findings. This connection has a 150 ms server round-trip time and 1.6 Mbps of bandwidth used for mobile devices.
Nonetheless, there exist several methods for reducing the speed of the network connection, which may lead to disparities throughout the equipment.
PageSpeed Insights simulates how the page may have loaded on a slower connection after loading it quickly and without any throttling. This is Lighthouse’s default configuration.
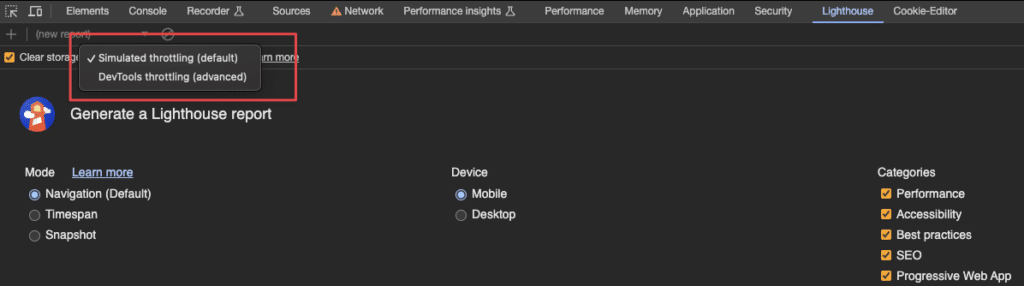
You have the option to select between browser-level “applied” throttling and simulated throttling when using Lighthouse in Chrome DevTools. In this case, the browser delays every network response and tracks the outcome.

However, neither DevTools throttling nor simulated throttling fully captures the characteristics of the network. The usage of packet-level throttling is required to obtain dependable, high-quality data. That’s what many commercial products do.
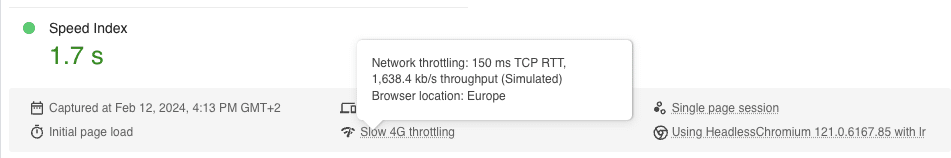
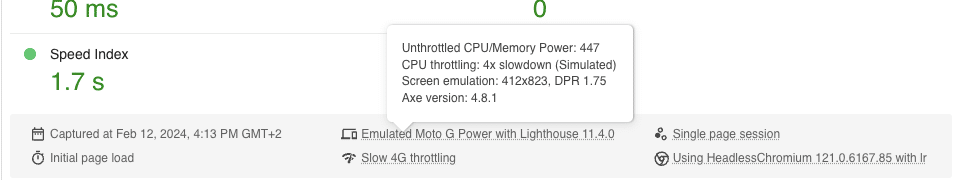
Hover your cursor over the “Slow 4G Throttling” label in the Lighthouse test configuration section if you see any discrepancies between two Lighthouse reports. This will indicate if the data was collected using actual or simulated throttling.

In general, you should trust instruments that directly limit the network rather than those that simulate.
Examining the raw measurements that were collected is sometimes helpful when examining simulated data. With the Site Speed Chrome plugin, you can accomplish that.
Installing this extension allows you to test the page’s loading speed with PageSpeed Insights without throttling. You may observe that the throttled measures are sometimes faster than the unthrottled values in certain situations. You can consider the data to be erroneous if such is the case.
Differences in CPU speed
A faster CPU will speed up the loading of pages for websites with a lot of JavaScript code or those that need to perform intricate layout calculations. The CPU speed for a monitoring service, your local machine, and the server hosting PageSpeed Insights will differ.
Lighthouse does a very basic CPU benchmark each time it tests a page. You will score better on tests administered on a faster CPU.
The CPU benchmark is displayed at the bottom of the Lighthouse report.

This does not imply that one outcome is superior than the other. The pace at which content loads will also vary throughout users and devices.
Different locations for testing
The location from which a website speed test is conducted affects page load times as well. A website hosted on a server in London will load faster than one hosted in New York if you live in the United Kingdom.
Based on your current location, PageSpeed Insights selects the server from which to conduct the test. It makes use of one of four sites:
- Oregon, in the US Northwest
- South Carolina, in the US Southeast
- The Netherlands in Northwestern Europe
- Taiwan, in Asia
The test results, if you run Lighthouse on your own computer, will always reflect the user experience that a person in your area would have with the website.
Which values are right?
Which tool—PageSpeed Insights, Lighthouse operating locally, or using hosted tools—takes the best measurements?
Lab-based testing is only ever going to produce a snapshot of your page’s behavior in a particular setting. How accurately that snapshot captures the user experience relies on the configuration of your users’ devices and networks.
You must collect performance data for actual users if you wish to know how quickly your website loads for actual users.
If you’re not sure how to optimize your website, you can always reach out to us – WordPress speed optimization service.