Everything around us, particularly technology, is evolving at tremendous speed.
As a result, new web design trends emerge every year, and 2021 is no exception.
Although some web design trends have been around for a long time, if you want your website to remain at the top of its game, you can’t rely on them alone.
You must keep up with the most recent web design trends as well as be knowledgeable of prior years’ web design trends. The only way to have a good website is to do so.
That is something we will assist you with. Given that we are halfway through 2021, now is the ideal moment to review all of the year’s most popular web design trends.
We will, however, discuss all of the web design trends that have dominated the last two years.
So let’s get this party started!
The most recent web design trends
Every year, dozens, if not hundreds, of new web design trends emerge, yet the majority of them fade away quickly.
So we’ll concentrate on teaching you more about the web design trends that we believe will be huge in 2021 and that have a good possibility of staying relevant in the years to come.
The following are the most recent and significant web design trends for 2021:
- Retro fonts
- Minimalism
- Parallax
- Dark mode
- Accessibility
- 3D
- Data visualization
- Horizontal scrolling
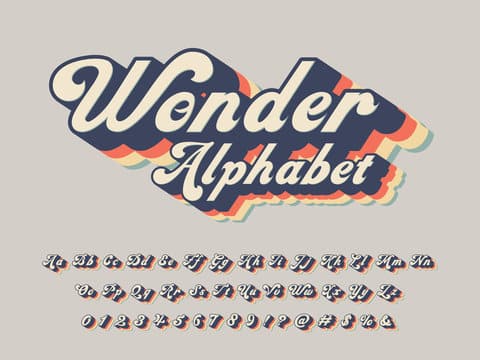
Retro fonts

Retro fonts have resurfaced as a result of the growing popularity of retro items. This year, you’ll see a lot of vintage fonts from the 1950s, 1960s, 1970s, and 1980s on a lot of websites.
These are a collection of fonts that were mostly used for posters promoting new films, concerts, and other events. There are many typefaces that will look fantastic on a website among these options, but you must be cautious.
Many retro style ideas haven’t held up well over time, therefore they won’t work on your website.
Retro typefaces aren’t appropriate for all types of organizations, so keep that in mind before deciding to use them.
If the website is an online presentation of a dentistry clinic or legal business, for example, a retro typeface is not the best choice.
Retro fonts, on the other hand, can be a great choice for a burger joint.
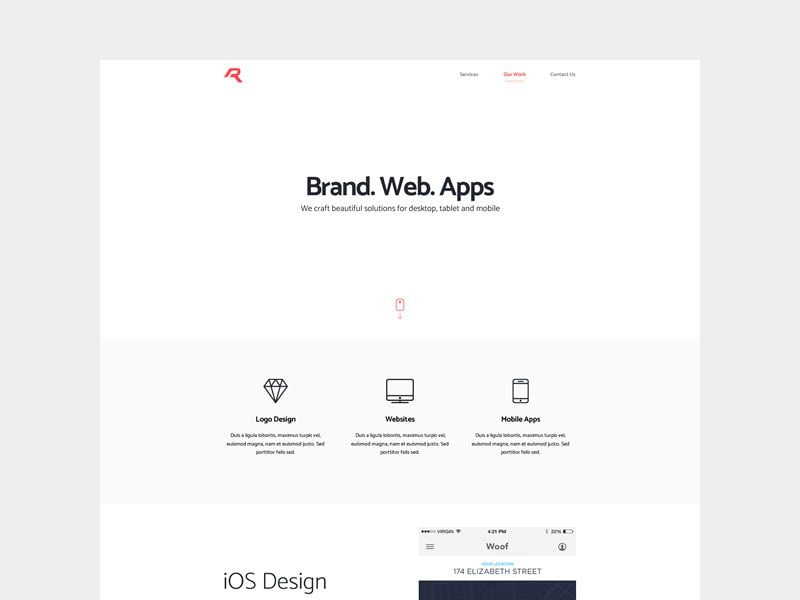
Minimalism

Simple design, often known as flat design, has been fashionable for years and is likely to continue to be so in the near future. We have examples of the most creative websites in one of our articles, and you will see that the majority of them are minimalist.
We can safely state that flat design has surpassed complicated design as the most preferred web design style. Quality over quantity is becoming more prevalent in all aspects of our life, including site design.
Your website will appear cluttered and cheap if everything is excessively colored, for example, if you use five distinct typefaces.
Use a maximum of three colors, one typeface, and other fonts only if they suit perfectly to get a minimalist style. Additionally, hidden navigation is an excellent choice, and everything must be user-friendly.
This isn’t to say that your site should be dull; extreme simplicity isn’t a good thing.
The issue is that you must find a balance by avoiding the use of unneeded parts and features solely to make your website appear more complete. White space is beneficial, so don’t be alarmed if it comprises the majority of your website. It will increase the visibility of the items on the page.
That is why the rest of the website should be fascinating and easy to use. This way, you’ll get both a minimalist look and a highly functioning website.
Parallax
We addressed parallax web design in 2020 as well, but its prominence has grown since then.
This is without a doubt one of the most fascinating trends. You can find information on this web design trend on the internet under other titles, such as parallax effects, parallax animation, and parallax scrolling. This sort of design is referred to by all of the names.
It’s a unique sort of animation that’s growing in popularity, both because it looks amazing and because high-speed internet is becoming more widely available, meaning that websites that utilize parallax animation won’t load as slowly as they did a few years ago.
The inspiration for this style of web design came from old 2D video games. The employment of layers that move at varying rates creates the illusion of depth.
In addition, it is an optical illusion that we encounter in everyday life when items that are close to us appear to move faster than objects that are far away.
As a result, the most common way to create parallax animation is to make the foreground animation move faster than the backdrop.
Most site visitors will be happy if you use parallax web design, but there are two things to keep in mind.
Because it relies on fewer, larger pages, parallax web design might have a detrimental impact on SEO. The second thing to remember is that too much movement on your website can make it inappropriate for people who suffer from vestibular balance disorders.
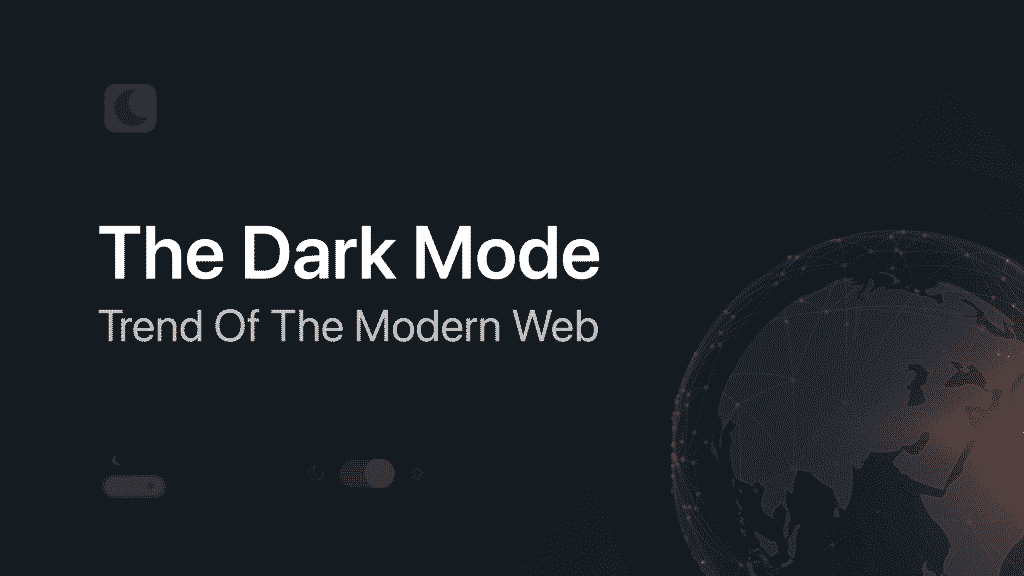
Dark mode

The dark mode isn’t new; it’s been available for years on Instagram, YouTube, and other well-known websites.
Dark mode deployment for websites that are not part of the main social networks, on the other hand, will be a trend in 2021.
There are numerous advantages to using dark mode. Firstly, because it lowers eye strain, which is a major issue for most people nowadays because they spend much too much time staring at a screen.
Furthermore, dark mode offers the website a very current look, which is why many people opt to use it. It also makes it simple to highlight specific areas.
All low-light user interface options will be available in 2021 and beyond, which is why we recommend that you choose dark mode. However, keep in mind that simply inserting dark mode will not suffice; you must also alter the entire design to dark mode.
Accessibility
Accessibility is more than just a fad in web design.
It is something that should be applied on every website in order to provide a dignified and functional living for all disabled people across the world.
You must create a website that allows each user to navigate and interact with the majority, if not all, of the material.
Remember that about 30% of the world’s population has a disability, thus inclusivity and accessibility are critical for them as much as for you.
Accessibility improves your SEO in addition to letting you reach a larger audience.
We must advise you not to overlook accessibility in the dark mode, as this is a common blunder.
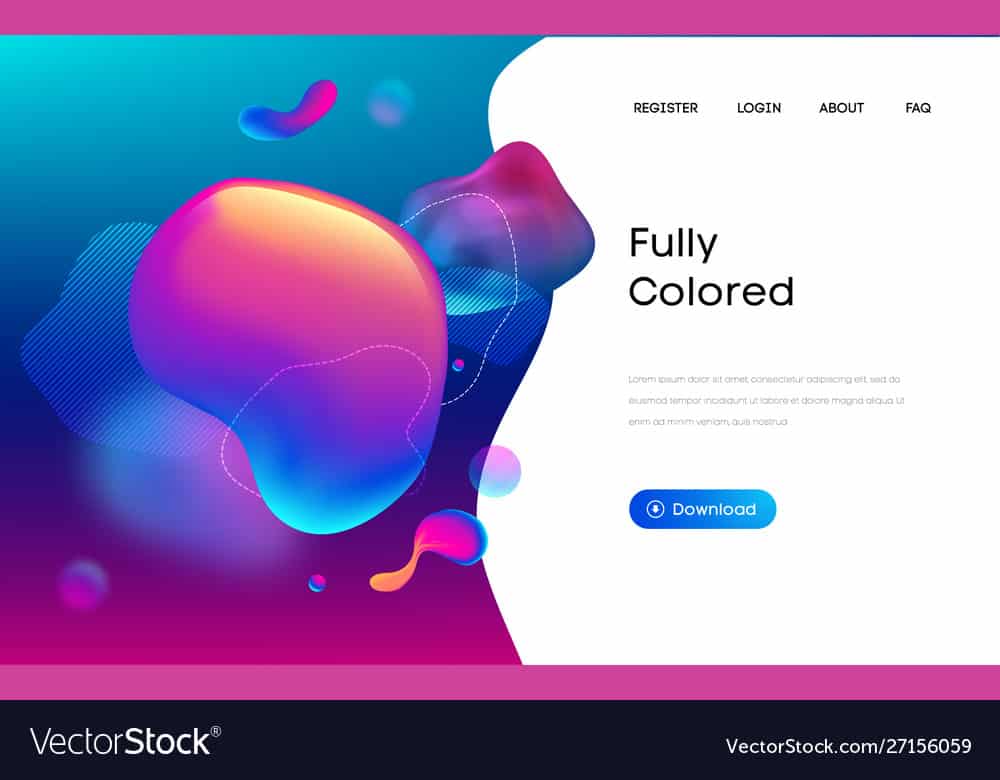
3D

In 2021, high-quality 3D content will be a key web design trend.
With the evolution of technology and the options available to web developers, you will frequently see numerous 3D features on websites.
These can include 3D animations, 3D interactive material, and a variety of other things. Different 3D images and 3D visuals will contribute to your website’s appealing design.
A prominent method these days is to make 3D effective in 2D space. The options are unlimited; it’s up to you to be inventive and incorporate 3D features into your website as seamlessly as possible.
3D elements work particularly well on minimalist layouts because they strike the perfect balance between simplicity and attractiveness.
Users enjoy interactive content, so include 3D interactive content to obtain a stunning appearance.
Data visualization

You may provide data visualization to your website’s visitors and make it look highly appealing.
This will have a beneficial impact not just on the overall appearance, but also on the functionality, because people are visual animals, and it will be easier for you to communicate with them.
Your brand will most likely pique people’s curiosity and make them want to learn more about it.
Finally, people won’t have to scroll for long because everything will be seen straight immediately. They will be more interested as a result, and you will be remembered for it.
Horizontal scrolling
Non-traditional scrolling choices, such as horizontal scrolling, are becoming increasingly popular, as you may have observed. When you use horizontal scrolling, visitors will browse horizontally rather than vertically, as the name implies.
Horizontal scrolling was not widely used when it first began, but it is now more common.
There are a few things to keep in mind when implementing horizontal scrolling on your website.
First and foremost, we must stress that horizontal scrolling is not something that should be adopted at any costs. Only do this if you’re sure it’ll fit and look better than vertical scrolling.
Stick to vertical scrolling in all other circumstances.
If you can design a website that seems like a highly nice book and improves the user experience by using horizontal scrolling, then go ahead.
If there is a lot of text to read, though, avoid it. The user will quickly tire of horizontal scrolling and abandon your website, which is something you do not want to happen.
It can be a good alternative for a landing page on occasion.
Conclusion
So it brings us to the end of this blog. We discussed the most popular and greatest web design trends for 2021, which we believe will help you improve your website.
Although there are plenty of others, but these are our favorites.
Our recommendation is to not be scared to experiment with new trends because you can always remove them if you don’t like them or if your website’s traffic drops.
Some trends from 2020, as well as some years prior to these, will still be relevant, so use these as well. This isn’t to say that anything new is better than what came before.
We’re excited to see what the second half of 2021 has in store.
Thank you for taking the time to read this!





