Wenn Sie die Ergebnisse verschiedener Tools zum Testen der Seitengeschwindigkeit vergleichen, werden Sie häufig feststellen, dass die von ihnen gelieferten Messungen nicht ganz übereinstimmen oder sogar erhebliche Unterschiede aufweisen können.
Dieser Artikel erklärt, warum sich PageSpeed Insights, Lighthouse und andere Tools in Bezug auf Metriken und Bewertungen unterscheiden können.

Felddaten und Labordaten
Erstens sollten Sie bedenken, dass PageSpeed Insights mehr als nur Labordaten berichtet.
Lighthouse ist ein Tool zur Messung der Seitengeschwindigkeit, das in einem Labor läuft. Das bedeutet, dass Sie damit Websites bei Bedarf prüfen können.
Auf der Grundlage des Chrome User Experience Report (CrUX) liefert PageSpeed Insights jedoch auch Statistiken von tatsächlichen Chrome-Nutzern. Eine andere Bezeichnung für diese Daten ist Felddaten.
Im Allgemeinen sind Labor- und Felddaten nicht identisch, es sei denn, Sie geben sich große Mühe, Ihre Laboreinstellungen so zu konfigurieren, dass sie für den typischen Benutzer geeignet sind.
Im Allgemeinen sollten Sie davon ausgehen, dass die Felddaten von PageSpeed Insights den Labordaten überlegen sind. Während die Lighthouse-Daten häufig eher die schlimmsten 5-10 % der Begegnungen widerspiegeln, untersuchen die Felddaten die schlimmsten 25 % der Nutzererfahrungen auf der Website.
Unterschiede bei der Drosselung von Netzen
Selbst wenn Sie Ihre Analyse auf die Laborkennzahlen und die mit anderen Tools erzielten Lighthouse-Ergebnisse beschränken, werden Sie bemerkenswerte Abweichungen feststellen.
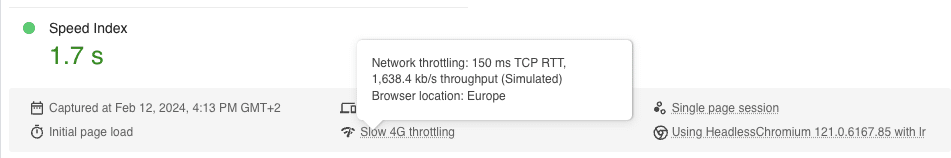
Lighthouse testet Websites mit einer gedrosselten Netzwerkverbindung, um konsistente und realistische Ergebnisse zu erhalten. Diese Verbindung hat eine Server-Roundtrip-Zeit von 150 ms und eine Bandbreite von 1,6 Mbit/s für mobile Geräte.
Es gibt jedoch mehrere Methoden, um die Geschwindigkeit der Netzverbindung zu verringern, was zu Ungleichheiten in den Geräten führen kann.
PageSpeed Insights simuliert, wie die Seite bei einer langsameren Verbindung geladen worden wäre, nachdem sie schnell und ohne Drosselung geladen wurde. Dies ist die Standardkonfiguration von Lighthouse.
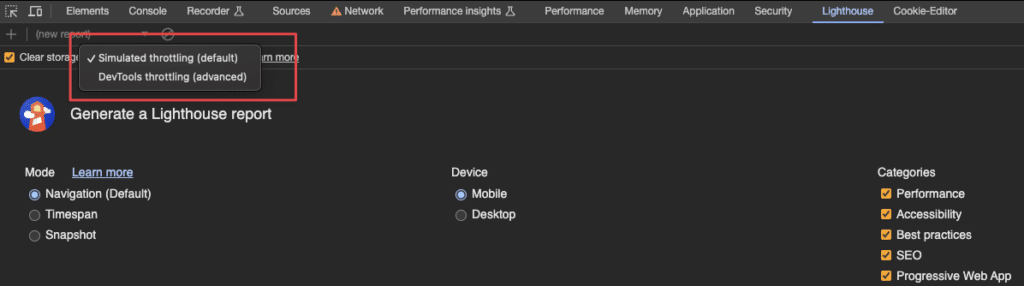
Sie haben die Möglichkeit, bei der Verwendung von Lighthouse in Chrome DevTools zwischen „angewandter“ Drosselung auf Browser-Ebene und simulierter Drosselung zu wählen. In diesem Fall verzögert der Browser jede Netzantwort und verfolgt das Ergebnis.

Doch weder die DevTools-Drosselung noch die simulierte Drosselung erfassen die Eigenschaften des Netzes vollständig. Um zuverlässige Daten in hoher Qualität zu erhalten, ist eine Drosselung auf Paketebene erforderlich. Das tun viele kommerzielle Produkte.
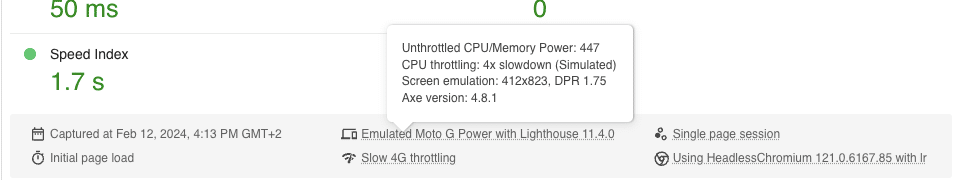
Bewegen Sie den Mauszeiger über das Etikett „Slow 4G Throttling“ im Abschnitt der Lighthouse-Testkonfiguration, wenn Sie Unstimmigkeiten zwischen zwei Lighthouse-Berichten feststellen. Hier wird angegeben, ob die Daten mit tatsächlicher oder simulierter Drosselung erfasst wurden.

Im Allgemeinen sollten Sie eher Instrumenten vertrauen, die das Netz direkt begrenzen, als solchen, die es simulieren.
Bei der Prüfung simulierter Daten ist es manchmal hilfreich, die erfassten Rohdaten zu untersuchen. Mit dem Site Speed Chrome Plugin können Sie das erreichen.
Die Installation dieser Erweiterung ermöglicht es Ihnen, die Ladegeschwindigkeit der Seite mit PageSpeed Insights ohne Drosselung zu testen. Sie werden feststellen, dass die gedrosselten Werte in bestimmten Situationen schneller sind als die ungedrosselten Werte. Wenn dies der Fall ist, können Sie die Daten als fehlerhaft betrachten.
Unterschiede in der CPU-Geschwindigkeit
Eine schnellere CPU beschleunigt das Laden von Seiten für Websites mit viel JavaScript-Code oder solche, die komplizierte Layout-Berechnungen durchführen müssen. Die CPU-Geschwindigkeit für einen Überwachungsdienst, Ihren lokalen Rechner und den Server, auf dem PageSpeed Insights gehostet wird, ist unterschiedlich.
Lighthouse führt jedes Mal, wenn es eine Seite testet, einen sehr einfachen CPU-Benchmark durch. Sie werden bei Tests, die auf einer schnelleren CPU durchgeführt werden, besser abschneiden.
Der CPU-Benchmark wird am Ende des Lighthouse-Berichts angezeigt.

Dies bedeutet nicht, dass das eine Ergebnis besser ist als das andere. Auch die Geschwindigkeit, mit der Inhalte geladen werden, variiert je nach Nutzer und Gerät.
Verschiedene Standorte für Tests
Auch der Standort, von dem aus ein Geschwindigkeitstest für eine Website durchgeführt wird, wirkt sich auf die Ladezeiten der Seite aus. Eine Website, die auf einem Server in London gehostet wird, wird schneller geladen als eine in New York gehostete, wenn Sie im Vereinigten Königreich leben.
Anhand Ihres aktuellen Standorts wählt PageSpeed Insights den Server aus, von dem aus der Test durchgeführt werden soll. Sie nutzt einen von vier Standorten:
- Oregon, im Nordwesten der USA
- South Carolina, im Südosten der USA
- Die Niederlande in Nordwesteuropa
- Taiwan, in Asien
Wenn Sie Lighthouse auf Ihrem eigenen Computer ausführen, spiegeln die Testergebnisse immer die Benutzererfahrung wider, die eine Person in Ihrer Region mit der Website machen würde.
Welche Werte sind richtig?
Welches Tool – PageSpeed Insights, Lighthouse, das lokal betrieben wird, oder gehostete Tools – führt die besten Messungen durch?
Labortests können immer nur eine Momentaufnahme des Verhaltens Ihrer Seite in einer bestimmten Umgebung liefern. Wie genau diese Momentaufnahme das Benutzererlebnis erfasst, hängt von der Konfiguration der Geräte und Netzwerke Ihrer Benutzer ab.
Sie müssen Leistungsdaten für tatsächliche Nutzer sammeln, wenn Sie wissen wollen, wie schnell Ihre Website für tatsächliche Nutzer lädt.
Wenn Sie nicht sicher sind, wie Sie Ihre Website optimieren können, können Sie sich jederzeit an uns wenden – WordPress-Geschwindigkeitsoptimierungsservice.