Google kündigte am 10. Mai 2023 an, dass ab März 2024 die First Input Delay (FID) durch eine neue Statistik namens Interaction to Next Paint (INP ) als Teil der Core Web Vitals ersetzt wird.
Im Wesentlichen sollte eine Webseite schnell auf Benutzereingaben wie Klicks, Berührungen und Tastaturaktivitäten reagieren. Diese Metriken sollen zeigen, wie reaktionsschnell die Seite ist. Die Bandbreite dessen, was jede Kennzahl erfasst und was sie misst, ist jedoch unterschiedlich. Wir sind der festen Überzeugung, dass dies eine großartige Änderung ist, da die alte Messung nicht die beste war und die Jagd nach der perfekten 100 manchmal bedeutete, dass man einige Funktionen der Website entfernen musste.
Der Unterschied zwischen FID und INP
FID steht für First Input (Erste Eingabe), da es nur die ersten Interaktionen eines Nutzers mit einer Seite aufzeichnet. Es hat sich nicht als sehr hilfreich erwiesen, „gut“ von „schlecht“ zu unterscheiden, da Google festgestellt hat, dass die überwiegende Mehrheit der Websites seit der Einführung von Core Web Vitals bereits in den „Gut“-Bereich für diese Metrik fällt.
INP hingegen ist eine bessere Gesamtdarstellung der Reaktionsfähigkeit einer Seite und damit ein besserer Prädiktor für die Seitenerfahrung, da es alle Interaktionen des Nutzers während seines Besuchs auf der Website berücksichtigt.
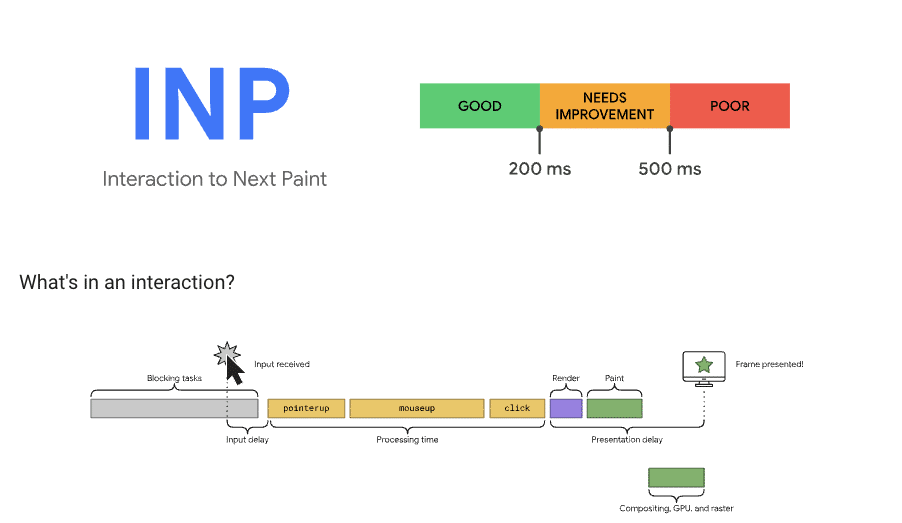
Darüber hinaus überwacht INP die Zeit vom Beginn der Interaktion bis zur Anzeige einer Änderung durch den Browser (d. h. bis zum „Malen“ des nächsten Frames – daher der Begriff „Interaktion bis zum nächsten Malen“). FID misst lediglich die Verzögerungskomponente der Interaktion eines Nutzers mit der Seite.
Daher ist die längste einzelne Interaktionszeit, die während einer vollständigen Seitenansicht (ohne Ausreißer) aufgezeichnet wurde, die INP-Messung, die präsentiert wird.
Was ist ein guter INP-Wert?
Ähnlich wie bei den anderen Core Web Vitals legt Google den Schwellenwert auf das 75. Perzentil der Seitenaufrufe fest, was bedeutet, dass eine URL als „gut“ eingestuft werden kann, auch wenn nur 75 % (oder mehr) der Seitenaufrufe „gut“ sind.
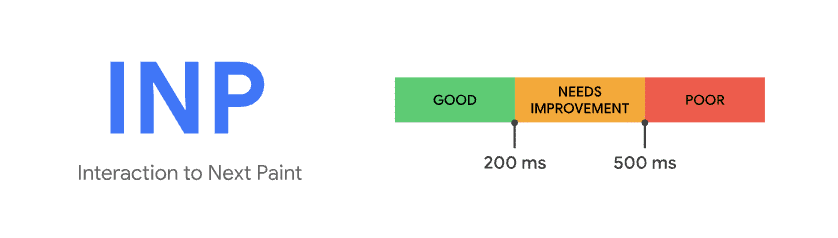
Was die tatsächliche Zeit betrifft, so liegt ein INP von 200 Millisekunden oder weniger im „guten“ Bereich von Google. Wenn ein INP über 500 Millisekunden liegt, wird er als „schlecht“ eingestuft, während alles zwischen 201 und 500 Millisekunden als „verbesserungsbedürftig“ gekennzeichnet wird.

Wann man sich über INP Sorgen machen sollte (noch nicht!)
Erst im März 2024 wird INP offiziell aus Core Web Vitals zugunsten von FID austreten.
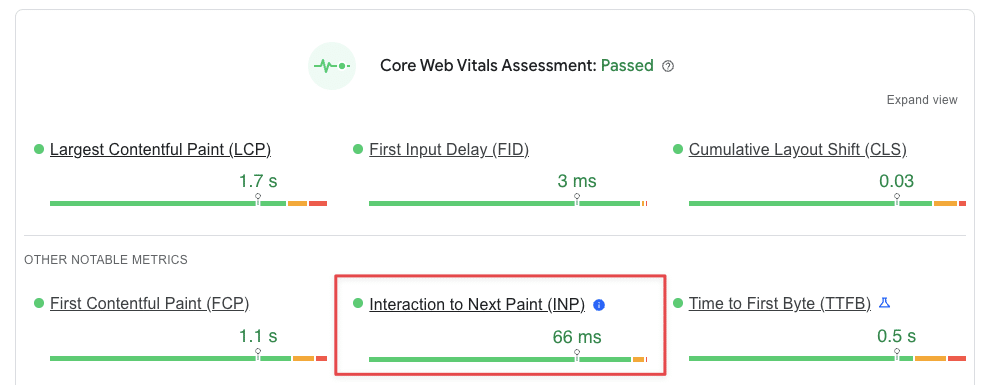
Google PageSpeed Insights (GPSI) präsentiert bereits vor dieser Änderung aktuelle INP-Daten für Websites im Segment „Other Notable Metrics“ des GPSI-Berichts:

Wenn Sie PageSpeed Insights zum Testen verwenden, können Sie sehen, wie gut Ihre Website im Moment für INP geeignet ist.
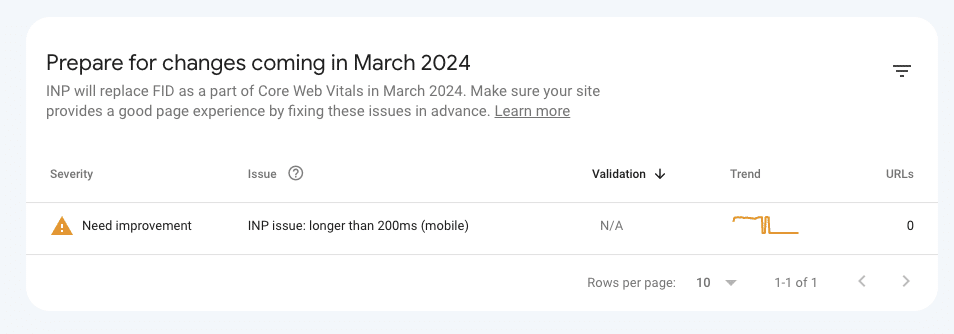
Außerdem ist INP jetzt in den Core Web Vitals-Berichten von Search Console enthalten. Am Ende der Berichte für Mobilgeräte oder Desktop-Computer finden Sie einen Abschnitt mit dem Titel „Bereiten Sie sich auf Änderungen im März 2024 vor“, der Sie darüber informiert, dass INP auf einigen Ihrer Seiten entweder schlecht ist oder verbessert werden muss.

Es besteht kein Grund zur Panik, wenn Ihre PageSpeed Insights- oder Search Console-Berichte anzeigen, dass Ihre INP-Metriken im Bereich „Verbesserungswürdig“ oder „Schlecht“ liegen. Ähnlich wie bei der Erstveröffentlichung von Core Web Vitals hat Google alle Beteiligten im Voraus über das Debüt von INP informiert, um ihnen Zeit zur Optimierung und für Änderungen zu geben.
It’s not an urgent condition, but it’s a good idea to start treating any INP issues now and bring those numbers into the good range. 😎
Wie man INP verbessern kann
Unser Ziel ist es, die „Arbeit“ des Browsers bei der Interaktion mit dem Besucher zu minimieren, damit er nicht zu träge wird. Das liegt daran, dass INP misst, wie lange es dauert, nachdem der Nutzer geklickt, getippt oder eine Taste gedrückt hat, bis der Browser eine Änderung anzeigt (Nebenbemerkung: Im Allgemeinen wird das Scrollen nicht in diese Metrik einbezogen).
Anders ausgedrückt: Eine langsamere Reaktion führt zu einem schlechteren Erlebnis, weil das Gerät des Besuchers mehr „denken“ muss.
Typische Ansätze zur INP-Optimierung
Ähnlich wie bei den anderen Core Web Vitals, bei denen zahlreiche Elemente (meist CLS) beteiligt sind, kann die Optimierung für INP tief in die Details gehen. Sie können jedoch schon vor März damit beginnen, Ihre Website auf folgende Weise zu optimieren, um den INP zu verbessern:
- Reduzieren Sie Ressourcen wie überflüssiges CSS und JavaScript. Dies bedeutet häufig, dass Sie Funktionen und Plugins von WordPress-Websites löschen müssen, die Sie nicht benötigen. Bestimmen Sie, welche Ihrer drei oder vier verschiedenen Newsletter-Opt-in-Elemente – wie Popups, zahlreiche eingebettete Formulare usw. – wirklich die meisten Anmeldungen erhalten, und entfernen Sie die anderen.
- Vermeiden Sie große, komplizierte Arrangements. Mehr Elemente in einem komplexen Layout bedeuten, dass der Browser mehr arbeiten muss, um das Layout während der Benutzerinteraktion zu rendern und neu zu rendern. (Ein weiteres überzeugendes Argument gegen Seitenerstellungsprogramme).
- Verringern Sie die Größe des DOM. Das DOM ist, einfach ausgedrückt, die Gesamtzahl der Elemente oder „Sachen“ auf der Seite. Das Rendern eines großen DOMs dauert anfangs länger. Darüber hinaus können Rendering-Aktualisierungen aus dem Engagement des Nutzers resultieren und die Zeit verlängern, die der Browser benötigt, um die Seite neu zu zeichnen. Die Minimierung von Dropdown-Menüs, die Verringerung der Anzahl der verschachtelten Kommentarebenen und die Aktivierung der Paginierung von Kommentaren sind einige Strategien zur Verringerung der Größe des DOMs.
Schlussfolgerung
Wir werden INP auch in Zukunft genau im Auge behalten und unsere Kunden über alle notwendigen Änderungen informieren.
Hier finden Sie einige zusätzliche Ressourcen, die Ihnen helfen, in der Zwischenzeit mehr zu lernen:
Warum liefern verschiedene Tools zur Messung der Seitengeschwindigkeit unterschiedliche Ergebnisse?
Wie man die Server-Antwortzeit oder TTFB (Time To First Byte) reduziert